Keep track & analyze customer inquiries & user feedback with traggr
The solution for your team to centrally track and analyze customer inquiries and feedback of all kind
That makes priorities for your company and products always clear and transparent

Channel your feedback inflow & make it evaluable
Welcome to an intuitive tool to collect and analyze customer inquiries and feedback across your team
Collect inquiries centralized
Collect customer feedback, feature requests and bug reports from all channels centralized in traggr

Everyone in your team has access and can create new requests or vote based on customer conversations. This makes everyone involved work hand in hand across departments.
This way you create a central database with which you can at all times keep the overview of your most important customer inquiries, suggestions and problems.
Analyze feedback and understanding priorities
Analyze your customer feedback and detect the common and most important requests - no matter by which channel they reached your company.

This allows you to understand trends and what's going on in every part of your business und lets you know your customers and users current priorities.
Empowerment for you and your team. With a data base that allows you to make data driven decisions together.
Collecting & Analyzing feedback in one product
The central point for collecting and evaluating all kinds of feedback from your customers and team members
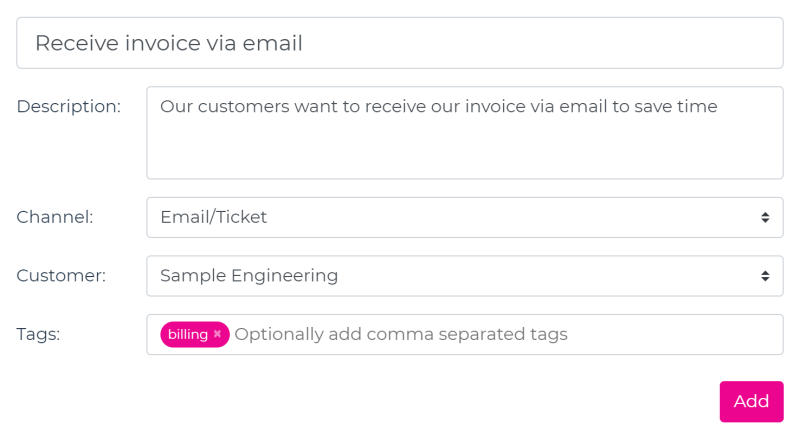
Record customer feedback directly when it reaches your company
Collect feedback when you receive it from your customer. On the phone, when you are processing a ticket from your customer or while having a meeting with your customer. Directly select your customer and the assignment is made.
Collecting feedback is fast and easy - at your workplace or on the go on your smartphone!

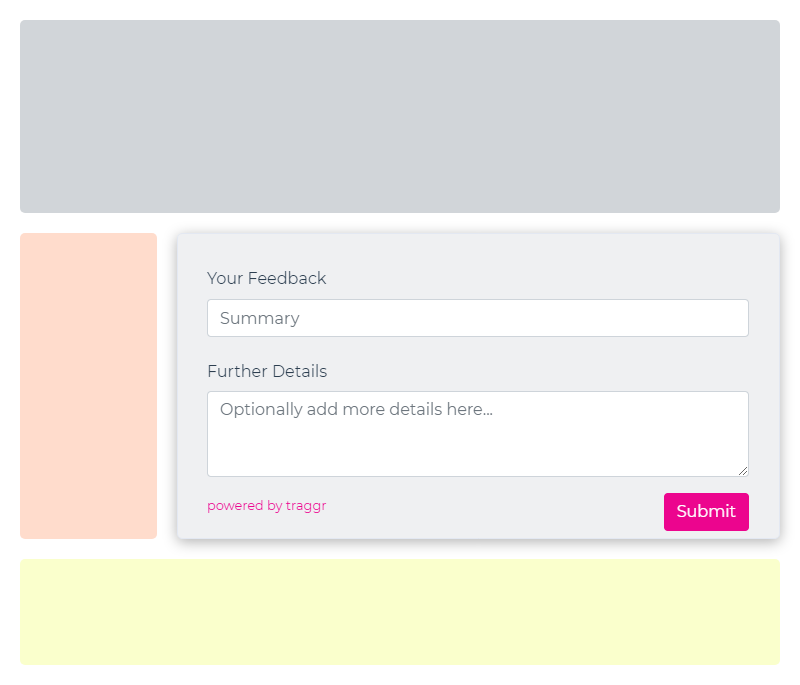
...or embed a Feedback Form in your product
Thanks to the simple integration with customization possibilities, a feedback form is quickly embedded in your product where you need it. You can also place feedback forms in several locations in your product and evaluate them separately by source.
A Feedback Form is embedded in your product in a few minutes!
See how it works
...or collect feedback using QR Codes wherever you need it
Create a QR Code leading people scanning it to your customized feedback form so they can share their feedback with you right from their smartphone. Ideal for sticking QR Code feedback stickers on your restaurant table or places in your event location to collect digital feedback from your guests.
Creating a QR Code to collect feedback from your customers and users requires just a few clicks!
See how it works
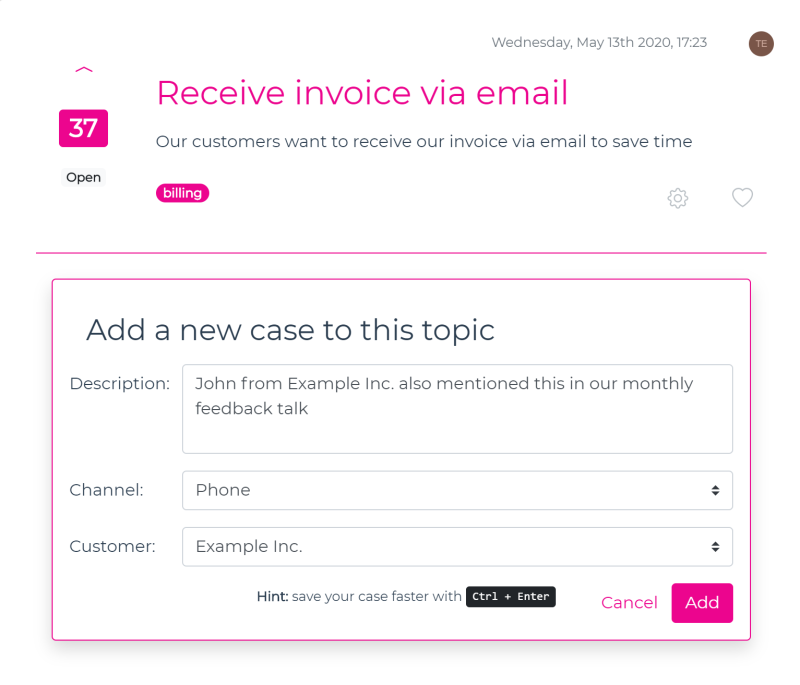
Track each case of a feedback whenever it reaches you
To know which topic is important for more customers, track feedback each time a customer mentions it. If there is already an existing feedback for that specific topic, traggr makes it easy to find and add the case to the existing topic with its included search and suggestion system.
Tracking new feedback or adding cases to existing feedbacks is equally fast and simple!

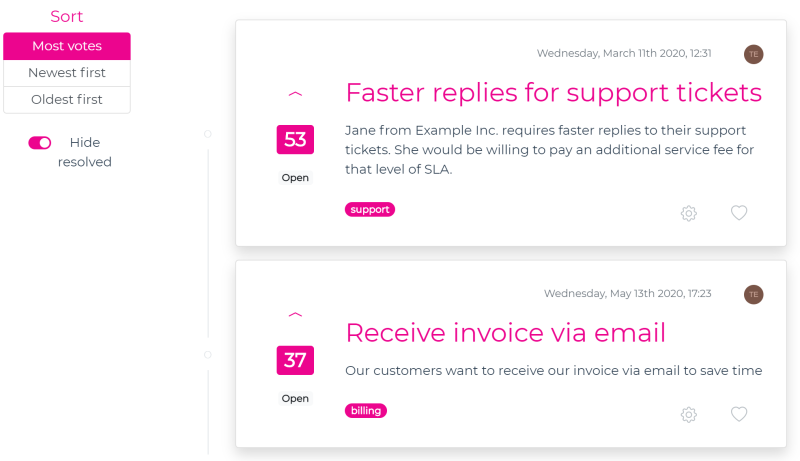
Make customer feedback transparent in your team so that everybody is on the same page
Alignment in your team is important so that everyone pulls together. The overview and transparency of all feedback that your team receives ensures that everyone in the team knows what the most important points of your customers are so everyone can do their best to implement customer requests.
Your team understands what the most important feedback from your customers is and can react immediately!

Feedback management quick & easy so that your feedback collection remains in good shape
Effective management options are built into traggr so that your feedback collection remains clear and up-to-date. This allows you to complete resolved topics, merge duplicate topics or delete feedback cases.
The management of your feedback is done quickly and easily with traggr so that it shows the current status of your feedback at any time.

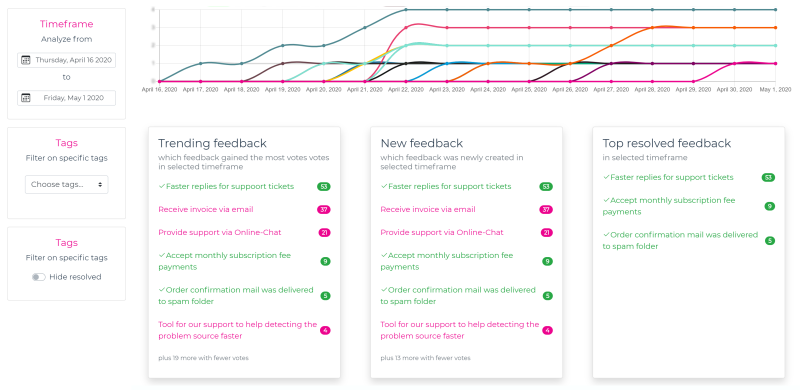
Effective evaluation possibilities directly built in
Would you like to get a quick overview of the most important recent feedback or do you want to conduct an in-depth analysis of your feedback? The evaluation option is built into traggr so that you can quickly understand at any time which topics are really important.
In no time you will know what you and your team should focus on to keep your customers happy.

Features
traggr is a professional tool that still allows to track your first feedback in 30 seconds
Work on any platform
You can use traggr on any device. Directly in your browser, as desktop application and on your Android or iOS phone.
Easy to implement
traggr is ready whenever you are. You can start in only 30 seconds without having to bother about installations or servers.
Optimized for productivity
An intuitive UI with keyboard shortcuts makes traggr fun and fast to use, keeping your productivity high. This makes management tasks like merging two feedback topics or deleting single votes quickly done.
Work beyond department boundaries
Maybe you have a marketing team taking care of social media. And a customer care team that takes care of inbound calls. With traggr you still keep the overview what's going on.
Detect trends and analyze anomalies
Efficiently trace back effects to their root cause and recognize trends to align your team strategically.
Simply adaptive
traggr adjusts to your team. You can upload your own customer list as .csv-file and customize fields according to your needs.